


多用途紧张-引导HTML网站模板# 1 为 ZEMEZ
 销售
销售
重力-多功能HTML模板 为 GWorld
 销售
销售
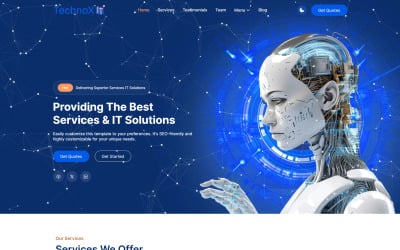
Techno -最佳it解决方案和HTML5多功能模型+ RTL 为 DreamIT

Monstroid2 -多用途高级HTML5网站模板 为 ZEMEZ

Techvio -用于it解决方案和业务服务的多功能HTML5网站模板 为 CuteThemes

工匠- 引导 5现代多功能网站模板 为 ZEMEZ

勇敢的主题-多功能HTML网站模板 为 ZEMEZ

驱动-多用途现代引导5站点模板 为 ZEMEZ
 销售
销售
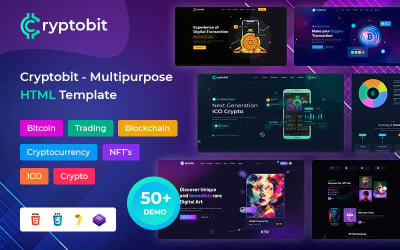
Cryptobit all in一个HTML5数字货币模型 为 DreamIT

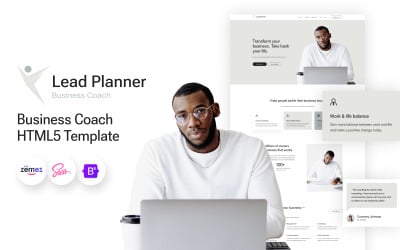
首席规划师- HTML5网站模板的业务培训师 为 ZEMEZ

汽车修理-模型汽车修理服务网站 为 ZEMEZ

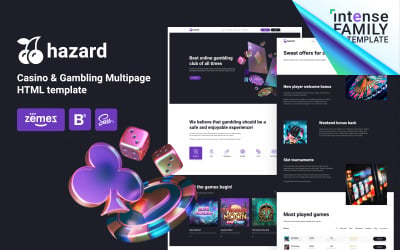
风险-引导HTML5赌场和赌博网站模板 为 ZEMEZ

FlightWorld -航空预订搜索引擎网站模板 为 ThemesLay

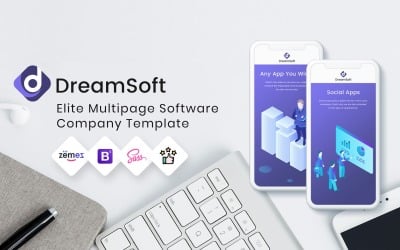
DreamSoft -软件开发公司的多页网站模板 为 ZEMEZ

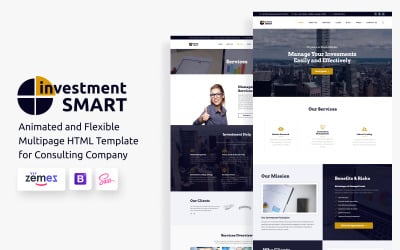
投资智能-投资管理公司网站模板 为 ZEMEZ

Goemart - HTML5多功能电子商务模板 为 ThemesLand

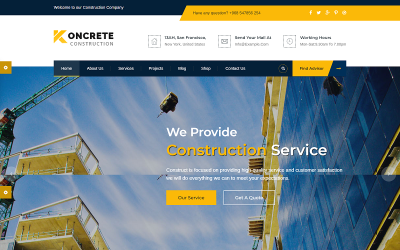
Constructo -构建构建HTML模板 为 AHMED_ALI_TARIQ

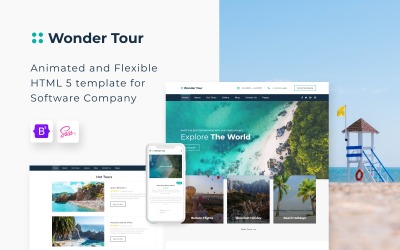
Wonder Tour - 引导 5网站模板简单的旅行社 为 ZEMEZ

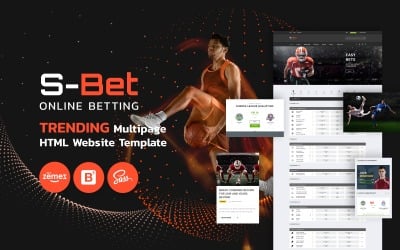
S- bet -多页在线投注HTML网站模板 为 ZEMEZ

TradePro -交易,外汇,加密货币和投资的权威HTML模板 为 DiscreteDev

多功能Technoxit |网站响应模型解的你和商业服务+ RTL 为 Softivus

ALLSTAR - 引导 5多用途体育网站模板 为 ZEMEZ

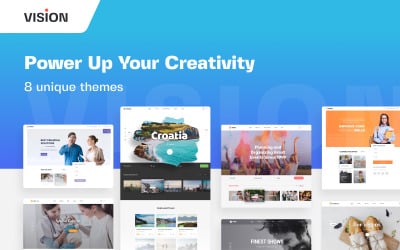
视觉-响应式多功能网站模板 为 ZEMEZ

Flex -通用创意多用途HTML网站模板 为 ZEMEZ

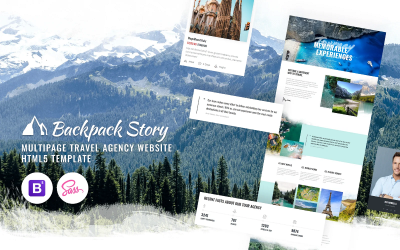
背包故事-在线旅行社网站模板 为 ZEMEZ

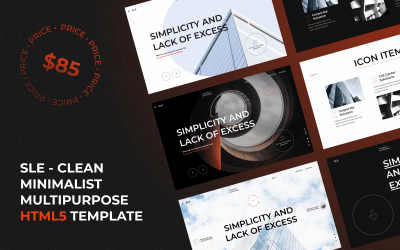
SLE -干净的极简多用途HTML5模板 为 KovalWeb

农场-有机农场HTML5网站模板 为 ZEMEZ

科学-多功能HTML5网站模板 为 ZEMEZ

Anity - HTML5动画网站模板 为 ZEMEZ

HTML5网站模板的建设者 为 ZEMEZ

主要项目-多用途HTML网站模板的建设者 为 ZEMEZ

 销售
销售
Poket -商业和多用途响应式网站模板 为 WPEXPERT

Etaxi -出租车公司响应式网站模板 为 ZEMEZ

在线投注-在线体育投注网站反应下一个JS模板 为 Softivus
如何创建一个成功的网站与指南HTML模板
创建一个网站是对你的企业未来最好的投资. 你分享有用的信息, 卖产品, 服务和知识, 做博客, 与同事沟通, 教, 监控经济和金融状况, 等等. 你应该有尽可能多的信息,并将它们呈现给访问者,这样他就可以捕捉到对你最有用的信息. 当材料太少或太多时,这不是一个很好的网站方式. 您应该制定一个计划,希望向您的客户展示:您需要多少HTML模板内容面板信息和指南. 我们将帮助您理解并做出正确的战略决策.
什么是HTML布局?
标签的HTML模板是为一个或多个页面准备好的设计代码. 如果你正在建立一个基于皮肤的网站, 您只需要用您的图像和文本替换现有的演示内容. 你改变了皮肤的身体, 这意味着如果你有任何布局的编程技能,你可以自定义任何元素. 这意味着你可以改变按钮、横幅、位置、颜色、形状,甚至动画. 但, 基于现成的设计创建一个项目变得更容易,因为你不需要从头开始创建东西. 通常, 静态网站是那些不需要更新的项目的最佳解决方案:名片, 着陆页, 企业, 等等. 为了方便,还可以转换和添加CMS管理面板. 对于管理员来说,这些布局在功能方面更全面.
标签HTML模板的含义
它是网页设计中使用的导航元素. 允许访问者访问您的信息项目或在线商店的各种细节与技巧和速度. 当用户点击它时,他会立即得到一个包含他希望看到的内容的结果.
一个成功的项目必须有一个结构化和高质量的导航. 您可以操作这些元素来分组内容, 结合信息流,节省空间,避免超载.
templatmonster包含哪些HTML标签模板
templatmonster市场有超过1000个你需要的静态布局. 我们建议使用上面的计数过滤器和分类器来找到最适合您的项目. 您可以根据以下参数选择皮肤:, 标签, 颜色, 结构, 资源, 引导程序版本, 画廊类型, 风格, web表单, 的分类, 成本, 更新, 下载数量, 趋势, 最畅销的, 最新产品, 最高级别, 更低和更高的成本.
特别注意皮肤选项卡的HTML模板. 我们的供应商仔细分析主题,并开发一个网站结构,以满足您的利基的必要要求.
- 动物和宠物 . 开一个关于你的宠物的博客,或者卖给猫的产品或服务, 狗和宠物? 然后选择这些皮肤. 你会发现一个在线商店的设计,一个信息网站和一个登陆页面.
- 医生. 如果你是一名医生,可以考虑这些选择, 药剂师, 实验室助理, 医院或实验室,出售药品, 疫苗, 医疗设备, 衣服, 营养补充剂, 草药, 糖浆, 维生素和更多.
- 电子器件 . 这些布局最适合那些处理小工具的人:维修服务, 手机销售, 平板电脑, 笔记本电脑, 处理器, 监视器, 老鼠, 个扬声器, 键盘, 你的耳机, 麦克风, 视频摄像机, 电视机, 厨房用具, 洗衣机和烘干机, 等等.
- 房地产. 如果你的业务与房地产销售或租赁有关, 或者如果你是房地产经纪人, 最好的声明方式是在这些皮肤的帮助下创建一个在线平台.
- 艺术与文化. 如果你有创造力的激情,选择这些皮肤:雕塑, 体系结构, 这幅画, 文化研究, 灰泥和更多.
- 设计与摄影. 你从事平面设计,创作室内设计或拍摄优秀的照片? 创建一个作品集并提供在线服务.
- 教育与书籍. 对于一个教育机构来说,最好的广告是网络环境. 以实际的方式, 你可以看到学生的名单, 家庭作业, 进展, 消息, 论文, 教科书, 文章和课程在一个地方. 是现代幼儿园的最佳选择, 大学, 机构, 大学, 学校和儿童教育机构. 如果你是一个单向教练,这个机会会让你在网上进步.
- 为企业提供的服务 . 这是我们市场上最常见的系列. 它是多功能的,适合大多数公司. 首先,这是一个宣布自己为品牌或公司的机会. 此外,在这一行你会发现皮肤交易,区块链,比特币和更多.
- 汽车及摩托车. 你维修汽车、自行车和自行车,或者出售它们和它们的备件? 我们建议查看这个类别.
使用建议
标签页的有用程度取决于你的网站向浏览者展示了什么, 谁是你的访问者,他们如何与你的项目互动. 就像网页设计的各个方面一样, 一些技术提高了可用性并改善了用户交互. 我们为您强调了一些建议.
- 保持对称和互动性. 内容面板的组织应该是合乎逻辑的,并与信息体系结构相关. 用户可以很容易地确定他们在哪里以及遵循什么操作. 效果应该确认页面上有连续的步骤.
- 保持了. 标题应该简短,语言应该简单. 注意排版一致.
- 明确的相互作用. 突出显示当前内容面板并隐藏未使用的内容面板.
教程如何编辑HTML模板指南
关于指南HTML模板的常见问题
什么是标签的HTML模板?
这些是静态布局,有页面和链接到它们. 你可以在网站上选择你需要的信息,并熟悉它们. 这种能力为任何项目提供了许多优势, 因为你展示了客户需要看到的所有材料.
什么时候最好避免使用HTML模板内容仪表板?
- 查看分组的相关内容更方便. 这种设计迫使你滚动页面来研究它,可点击的搜索会中断工作.
- 内容一致. 当客户支持页面寻找答案而不是要查看的主题时,不应该使用内容仪表板.
- 如果空间有限,垂直部分和滚动更有意义.
使用它们的主要技巧是什么?
- 有时, 初学者操作DOM内容来格式化网站模板列中的文本, então use elementos e posicione-os conforme necessário usando CSS.
- 您使用表格来组织表格数据.
- 如果你操作CSS,使用百分比来设置缩进宽度. 提高响应能力, 因为宽度值在网站在屏幕上的显示中起着至关重要的作用.
如何从指南中获取HTML主题?
在templatmonster网站注册. 然后选择想要的主题并添加到购物车. 输入您的账单信息并选择支付方式. 为产品付费. 之后,通过电子邮件或链接验证步骤. 使用您帐户中的链接下载您的皮肤.